Hello World!
In dit eerste voorbeeld maken we een website met één html template en één artikel. Daarna voegen we SEO elementen toe aan het artikel in de sectie van de html template. En tenslotte voegen we wat vormgeving toe met een (s)css stylesheet.
HTML template en article
De HTML template heeft een standaard html structuur. In de body wordt de WebEtui API functie `article()` gebruikt. WebEtui functies zijn 'woorden' met haakjes erachter en staat tussen [ ]. De functie `article()` toont de html van het te tonen article, in dit voorbeeld het artikel bij label "home".
<!DOCTYPE html>
<html>
<head>
<!-- metatags and other css and js includes -->
</head>
<body>
[article()]
</body>
</html>`
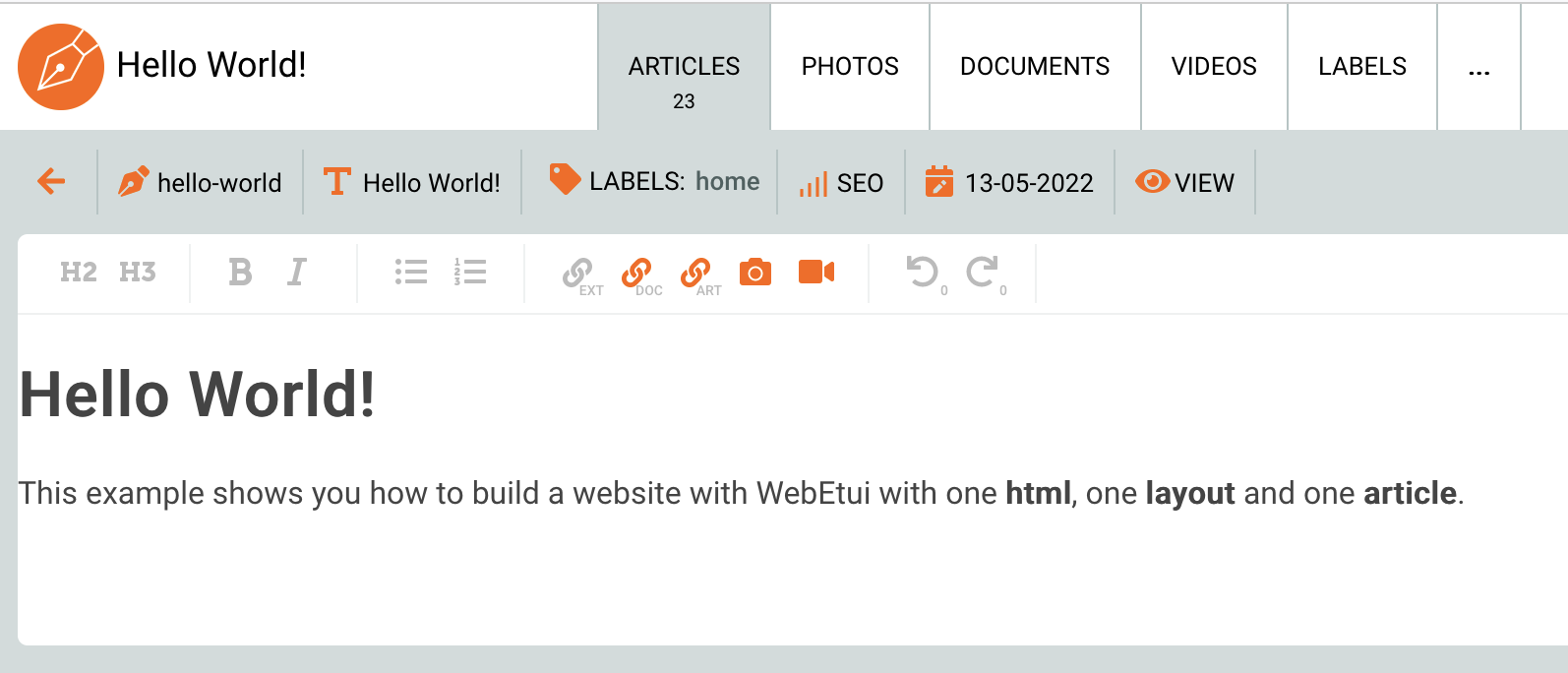
In de Article Editor maken we een artikel met de titel "Hello World!" en een eerste alinea. Het artikel geven we het label "home".

SEO elementen toevoegen
De html head elementen title en meta name="description" zijn belangrijk voor de vindbaarheid en zoekresultaten van zoekmachines zoals Google. Deze kunnen in WebEtui per artikel worden toegevoegd. In de HTML template kunnen ze worden toegevoegd met de functies wintitle en metadesc:
<!DOCTYPE html>
<html>
<head>
<title>[wintitle()]</title>
<meta name="description" content="[metadesc()]"/>
<!-- metatags and other css and js includes -->
</head>
<body>
[article()]
</body>
</html>
Vormgeving CSS toevoegen
In WebEtui voegen we de file "helloworld.scss" toe met daarin enkele stijlen:
body { background:#ee6600 }
div.text {
text-align:center; font:large Sans-serif; margin:80px auto;
h1 { font-size:100%; text-transform:uppercase; color:white }
p { line-height:1.5em; color:white }
}
En dit is het resultaat: