B&B de Slufter
In dit voorbeeld maken we een website met een homepage en 4 artikelen. We plaatsen eerst de inhoud en voegen daarna de html en css toe. Op de homepage komt een overzicht van de 4 artikelen (Foto, titel en eerste alinea). Het menu bevat 5 items: 'Home' en de 4 artikelen. De website is responsive (mobiel/tablet/desktop). In de desktop en tabletversie is er bovenin een horizontaal menu met 5 items, op mobiel is het menu op te roepen achter een "hamburger" icon.


Eerst de inhoud plaatsen
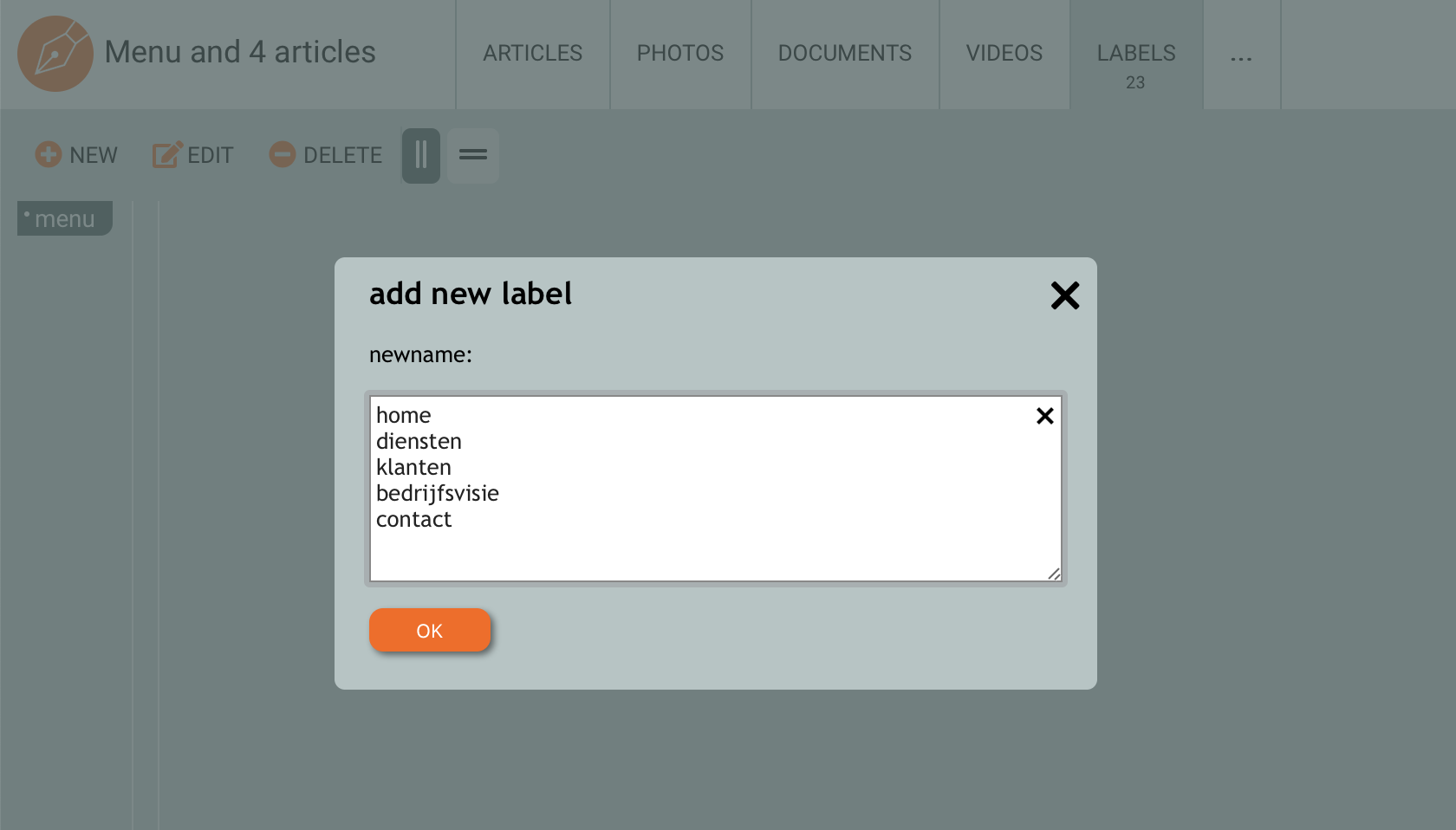
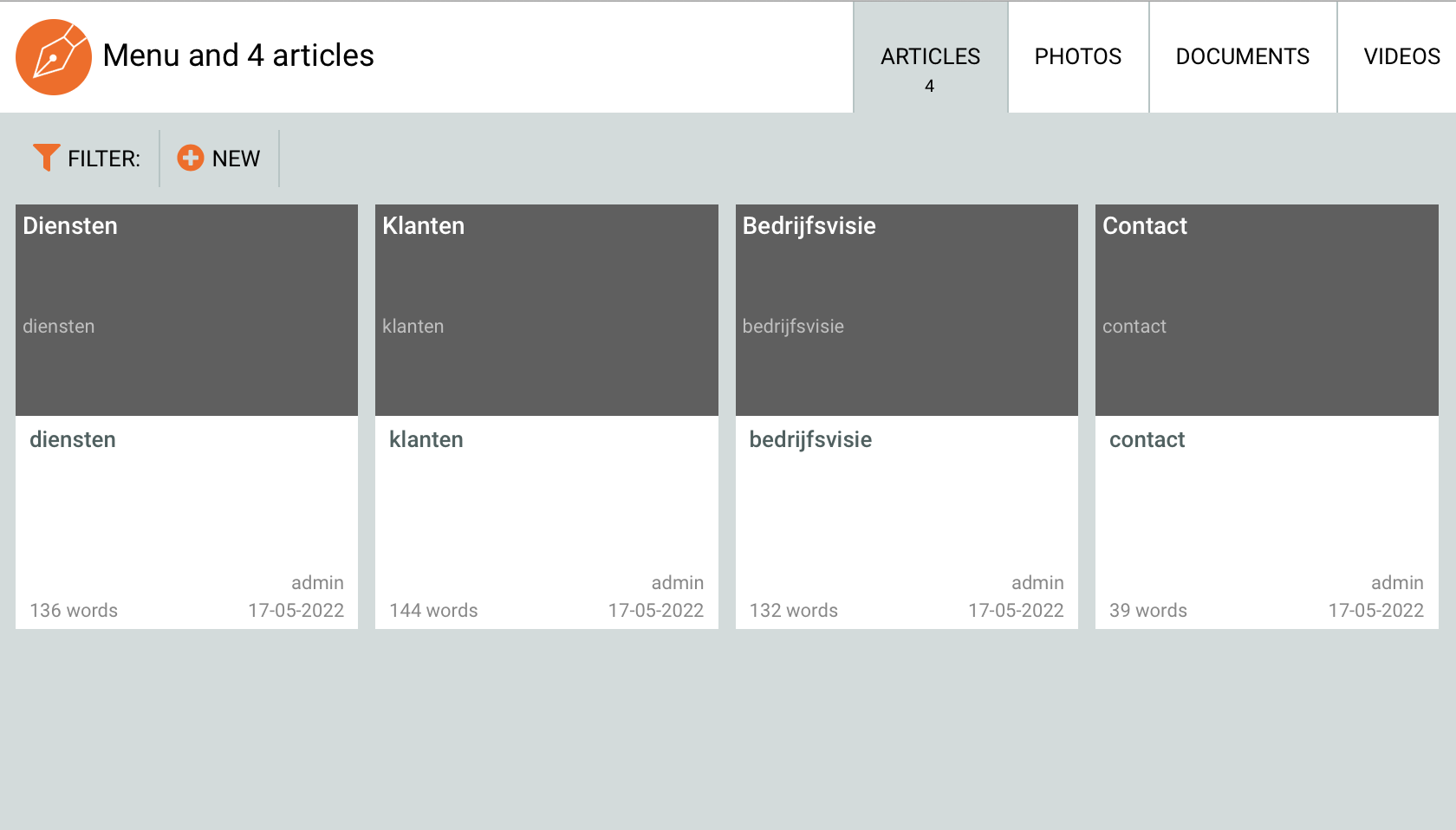
We voegen een label "menu" toe met daaronder 5 sublabels: "home", "diensten", "klanten", "bedrijfsvisie" en "contact". We maken 4 artikelen voor "diensten", "klanten", "bedrijfsvisie" en "contact" en ieder artikel geven we het bijbehorende label met dezelfde naam. Voor de homepage hoeft geen artikel te worden gemaakt, hier komt alleen een deel van de inhoud van de 4 artikelen te staan.


HTML template met menu() en layout() functies
In de page.html template maken we in de body een html-structuur met main en daarinde 2 onderdelen header en article. Het onderdeel header bevat de titel van de website en het menu in nav. In deze page.html template worden 3 WebEtui functies gebruikt: wintitle(), menu() en layout() die we hieronder toelichten.
<!DOCTYPE html>
<html>
<head>
<title>[wintitle(default="Example 2: [title]")]</title>
</head>
<body class="[WebEtui::menupage]">
<main>
<header>
<h1>WebEtui Example 2</h1>
<nav>
[menu(label="menu")]
</nav>
</header>
<article>
[layout(label="layout.article")]
</article>
</main>
</body>
</html>
wintitle()
Het argument "default" bepaalt de title van de webpagina, die zichtbaar is in het browser tabblad of in Google zoekresultaten. Default wordt gebruikt als het artikel (of de layout) geen SEO instelling voor de windowtitle heeft. De code [title] wordt vervangen door de titel (de h1) van het artikel.
menu()
In nav plaatsen we de functie menu() en geven als argument het label "menu" mee. De "menu" functie genereert een unordered list ul met daarin hyperlinks naar de menu sublabels:
PLAATJE VAN FIREFOX INSPECTOR
layout()
In example 2 gebruiken we 2 verschillende HTML layouts:
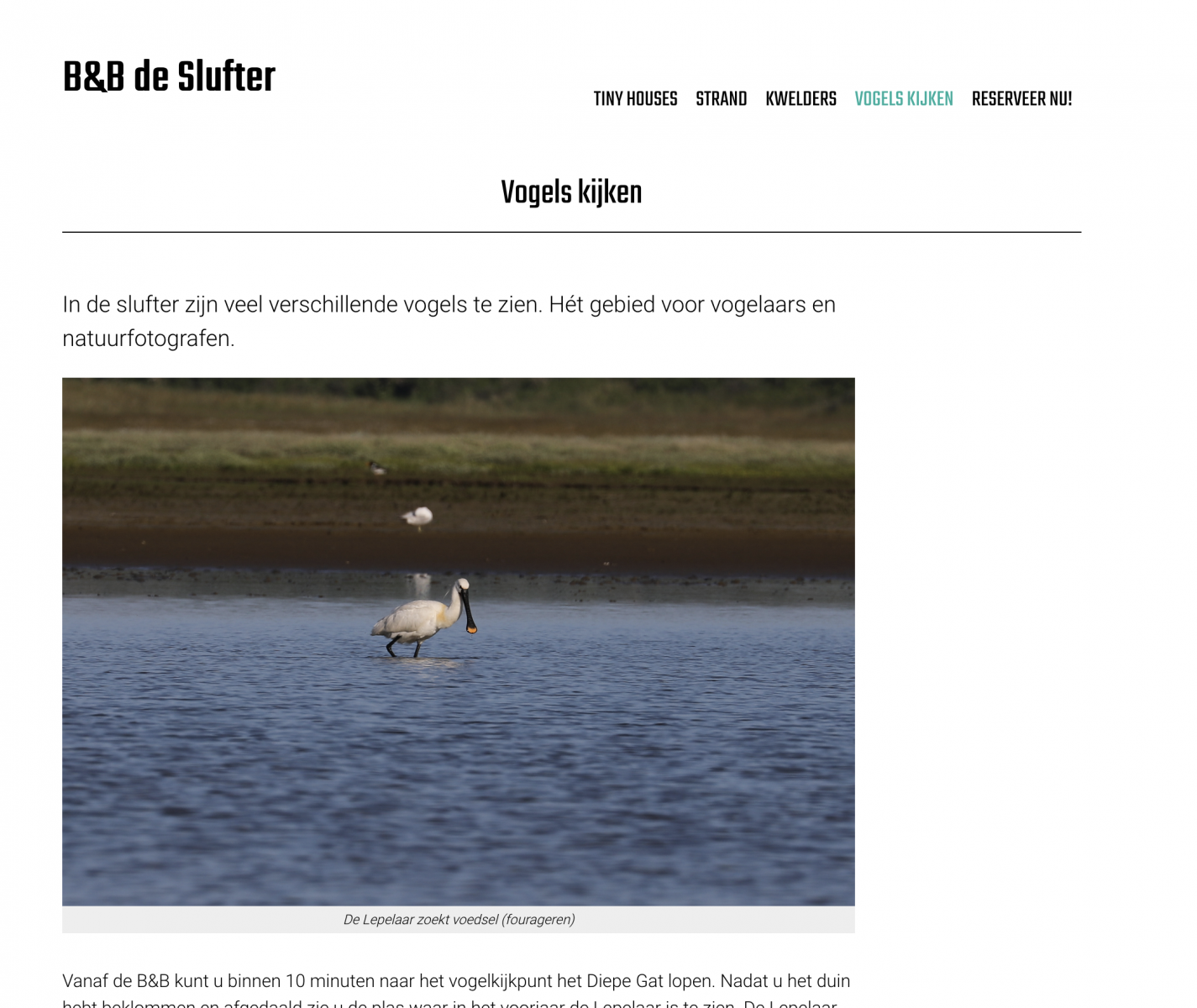
- Op de 4 artikelpagina's wordt het complete artikel getoond met de functie article().
- Op home wordt een overzicht getoond met de titel en eerste alinea van de 4 artikelen met de functie find().
In main plaatsen we niet direct de functie article() maar doen we dit indirect via een andere layout. De functie layout() zoekt op basis van het meegegeven label en de actieve url van de huidige pagina naar een layout die het meest overeenkomt. (zie de layout() API beschrijving). We maken in WebEtui 2 HTML layouts "article" en "home".
HTML layout article (met label "layout.article"):
article()
HTML layout "home" (met labels "layout.article" en "menu.home"):
<text>
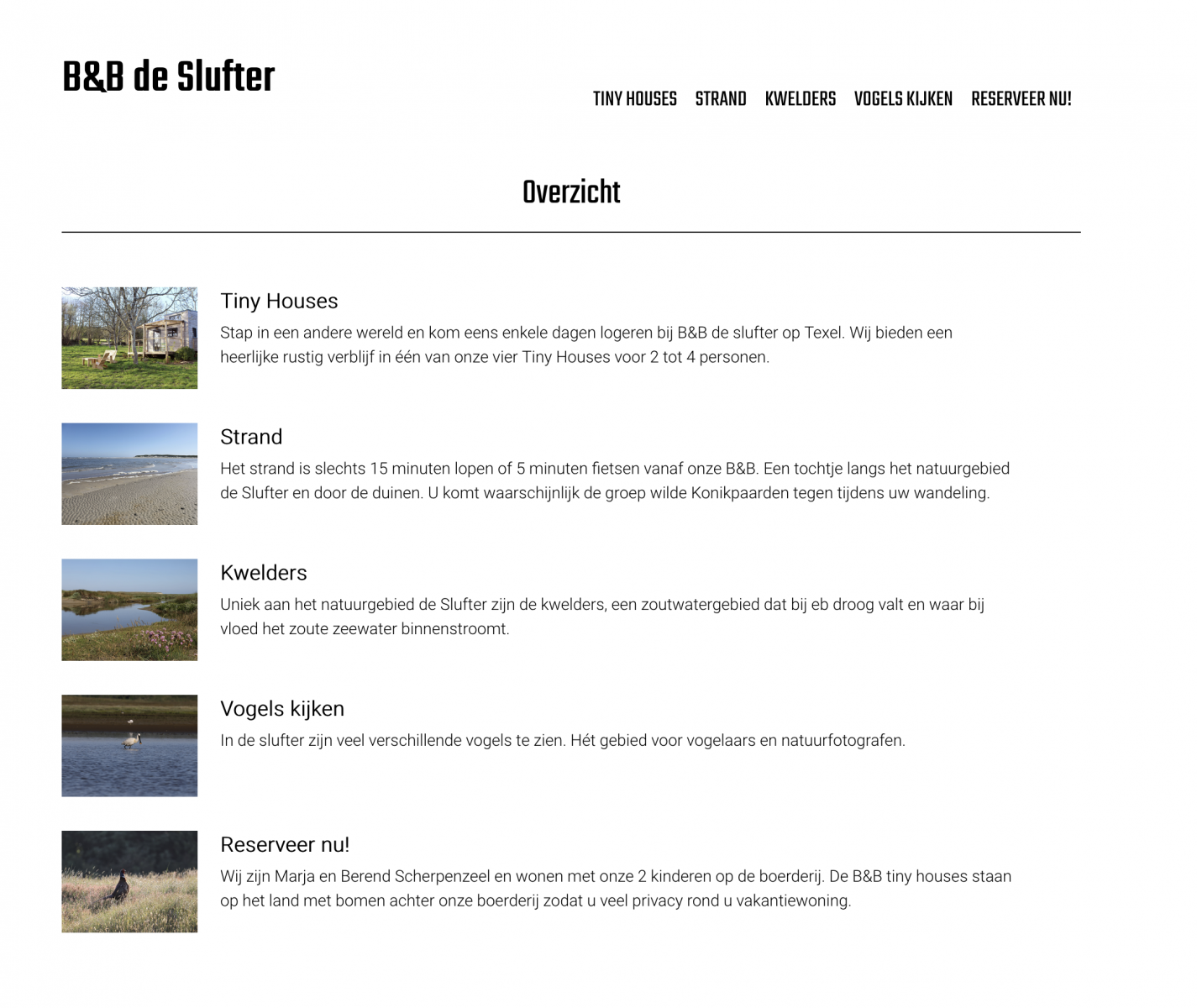
<h1>Overzicht</h1>
<overzicht>find(label="menu" order="label" format='<a href="/[url]">[bgphoto]<h2>[h1]</h2><p>[p]</p></a>')</overzicht>
</text>
Het eerste resultaat (zonder CSS)
De inhoud is zichtbaar zonder vormgeving. Het menu wordt getoond als een opsomming van hyperlinks. De titel van de website is een hyperlink. De "find" functie toone de titel en eerste alinea van de 4 artikelen (de "bgphoto") wordt pas zichtbaar als deze met CSS afmetingen krijgt). In de vervolgpagina wordt de foto 'opgeblazen' naar het native formaat.


Ontwerp toevoegen met CSS
Met het toevoegen van bijvoorbeeld deze stylesheet kunnen we de layout vormgeven en responsive maken. WebEtui werkt met SASS style sheets.
We maken eerst een file "text.scss" om de style van de tekst en foto's in een artikel mee te geven. De file "text.css" wordt ook gebruikt in de Article Editor zodat de vormgeving tijdens wijzigen overeenkomt met die van de website (WYSIWYG)
$ltgray: #eee;
div.text {
font:medium 'Roboto', sans-serif; line-height:1.5em;
h1 { font: 200% 'Teko', sans-serif; margin:1em 0 15px; padding:0 0 10px; text-align:center; border-bottom:1px solid black }
p {
line-height:1.5em; max-width:700px;
&.intro { font-size: 125% }
}
&.webetui-prosemirror { margin:0 30px }
div.photo {
margin:0 0 30px; max-width:700px;
img { max-width:100%; display:block }
img.left { float:left; max-width:150px; margin:0 20px 20px 0; }
div.description { background:$ltgray; font-size:75%; text-align:center; font-style:italic }
}
}
@media only screen and (min-width: 800px) {
div.text {
h1 { margin-bottom:1.5em }
div.photo {
max-width:700px;
img { max-width:700px }
}
}
}
We voegen in file "bnb-slufter.scss" styles toe om de header en het overzicht op home vorm te geven:
@import "text.scss";
main {
padding:15px;
header {
font:medium 'Teko', sans-serif;
h1 {
margin:60px auto 40px; text-align:center; font-size:300%; line-height:1em;
a { color:black; text-decoration:none }
}
nav {
margin:11px 0 0 auto; text-transform:uppercase;
ul {
list-style-type:none; margin:0; padding:0;
li {
a { display:block; font-size:150%; margin:12px 0; text-align:center; color:black; text-decoration:none; }
}
}
}
}
div.overzicht {
a {
color:black; text-decoration:none; display:block; margin:0 0 10px;
h2 { font-size:115%; margin:0 0 0.3em }
p { margin:0; font-size:90% }
div.photo { background-size:cover; width:100%; height:66vw; }
&:hover h2 { color:$green }
}
}
}