WebEtui combineert eenvoudig beheer met geavanceerde websites
YPOS heeft 18 jaar geleden WebEtui-CMS ontwikkeld en is al 22 jaar actief met het ontwerp en de realisatie van websites voor grote en kleine organisaties. We hebben dagelijks contact met de webredacteuren van onze opdrachtgevers en geleerd wat een optimale online omgeving voor het onderhoud van websites moet bieden. Met deze kennis hebben we de afgelopen 3 jaar een nieuw concept uitgedacht, gebouwd en getest. Met als resultaat deze compleet nieuwe WebEtui versie 5.
Waarom een compleet nieuwe versie: 10 uitgangspunten
Na zoveel jaar ervaring hebben we veel geleerd van onze klanten en de tijd genomen voor een compleet nieuw ontwerp van WebEtui.
Dit waren de ontwerpeisen:
- Eenvoudig beheer van artikelen (onafhankelijk van vormgeving)
- Artikelen worden wysiwyg gewijzigd en opgeslagen in eenvoudig (MarkDown) formaat.
- Frontend development in WebEtui: zodat naast YPOS ook andere developers sites kunnen bouwen met WebEtui
- Meteen kunnen starten met de inhoud van een nieuwe website
- Flexibel en toekomstvast: alle nieuwe front-end technieken direct toepasbaar
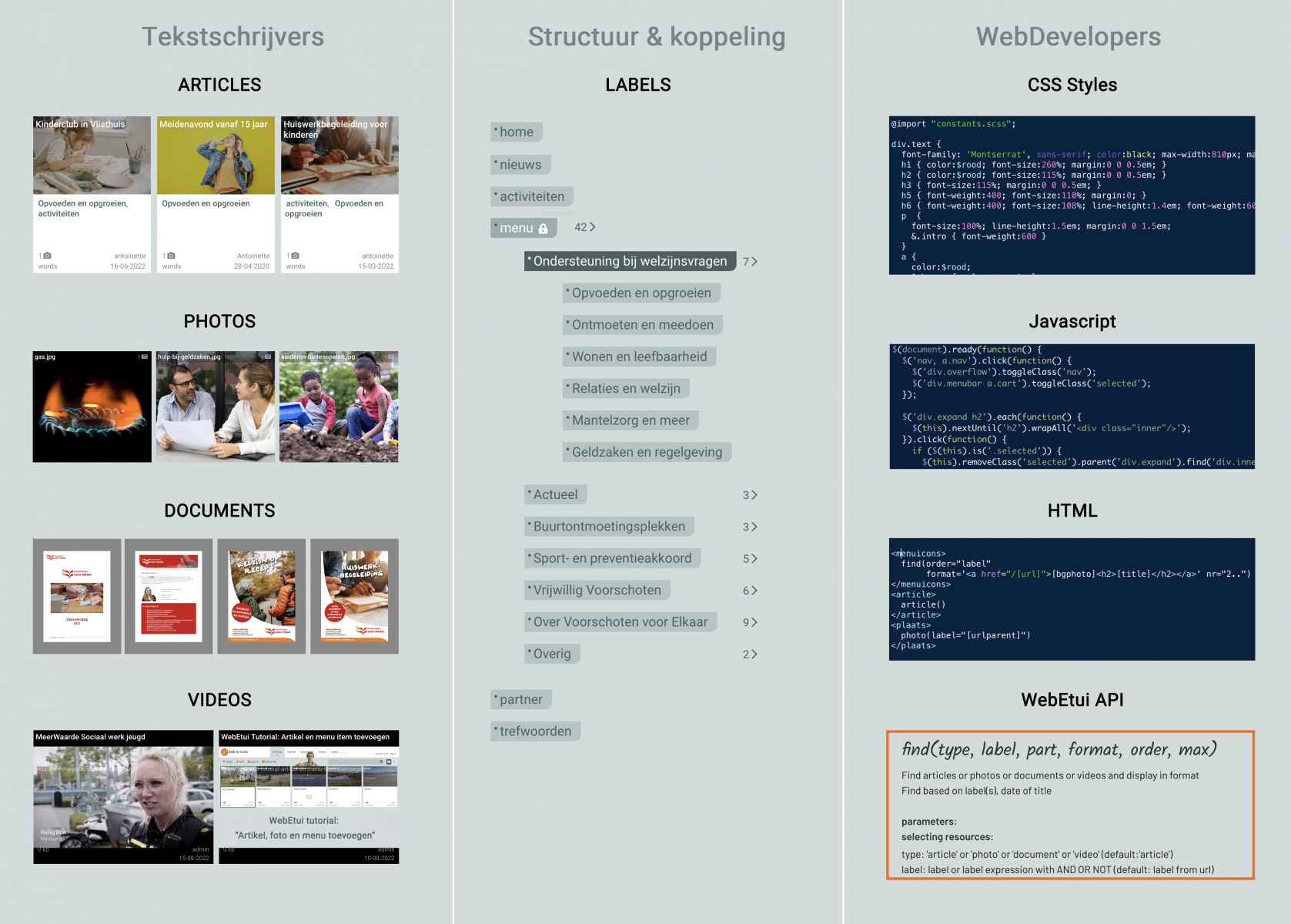
- Labels geven structuur aan de inhoud en zijn de interface tussen inhoud én techniek, tussen tekstschrijvers én webdevelopers.
- Uitgebreide handleiding voor tekstschrijvers en developers
- Voorbeelden van verschillende websites uitgelegd in de manual en tutorials
- Externe (frontend)developers kunnen online in WebEtui bouwen met html, css en javascript.
- Abonnement voor hosting, techniek en support

Het 'traditionele' proces van een website bouwen
Een gangbaar proces voor het bouwen van een nieuwe website begint met het inventariseren van de wensen, het doel en de doelgroep van de website. Daarna worden schetsen of wireframes gemaakt van de pagina-indeling en structuur van de website. In de volgende fase worden webdesigners aan het werk gezet om voorbeelden te maken van hoe enkele kernpagina's van de website eruit kunnen zien. Als een ontwerp gekozen is gaan tekstschrijvers aan de slag om de "tekstvakken" in de website te vullen met de juiste tekst. Na gemiddeld 3 besprekingen en 6 weken later wordt een start gemaakt met het bouwen van de website.
Een website bouwen met WebEtui: inhoud eerst!
WebEtui laat éérst de tekstschrijvers aan het woord. Zij beginnen met het indelen en schrijven van artikelen in WebEtui. Een artikel kan worden verrijkt met foto's, video's en/of (links naar) documenten, maar dit kan ook later. De artikelen worden ingedeeld door ze te voorzien van labels. Zo kunnen er artikelen zijn die gaan over de organisatie, over het ontstaan van het bedrijf, over de producten die te koop zijn, over de dienstverlening. Kortom alle informatie die bedoeld is voor de website! De webdesigners en webdevelopers kunnen starten als de eerste inhoud is geplaatst. De artikelen in WebEtui, ingedeeld in labels geven een realistisch beeld van de indeling (in labels), vorm en taalgebruik van de website. Met deze echte inhoud kan direct in WebEtui de vormgeving worden 'geprogrammeerd' in HTML en SCSS.
De voordelen van het WebEtui proces:
- De tekstschrijvers kunnen direct aan de slag met hun verhaal
- In de artikelen kunnen zij alle informatie naar eigen inzicht en structuur plaatsen
- De webdesigner en webdeveloper werkt met 'echte' inhoud en komt daardoor later niet voor verassingen te staan dat iets 'niet past' in het template.
- De website wordt gevormd ten dienste van de inhoud.
- Het gehele traject van het bouwen van een website kan hierdoor sneller.
Omdat onze websites ‘handmatig’ met de standaardtechnieken worden gemaakt is ieder design en iedere functionaliteit mogelijk. Hierdoor kan de website optimaal worden aangepast aan de wensen en behoeften van de organisatie en de doelgroep. Ook zijn maatwerk uitbreidingen nu en in de toekomst mogelijk. Voorbeelden zijn online test, enquête of kennisbank of andere interactieve features als onderdeel van de website.
Met WebEtui-CMS kan de opdrachtgever eenvoudig zelf de inhoud van de website beheren. In de laatste versie van WebEtui-CMS is het ook voor webdevelopers, medewerkers met kennis van HTML en CSS mogelijk om aanpassingen te ‘programmeren’ binnen WebEtui-CMS. Natuurlijk is de YPOS helpdesk beschikbaar voor vragen.
WebEtui CMS is zeer gebruiksvriendelijk en werkt met artikelen. De inhoud van een website bestaat uit artikelen voor de verschillende onderdelen van de website. Een artikel is opgemaakt met headings, alinea’s, opsommingen en kan foto’s, video’s en hyperlinks bevatten. Vergelijk dit met een kranten- of tijdschriftartikel. Artikelen worden automatisch getoond in de website op basis van labels. Zo kunnen er labels en artikelen zijn voor bijvoorbeeld nieuws, producten, portfolio en over ons.
Met de labels kan een informatiestructuur worden gemaakt. De labels zijn woorden of termen in een boomstructuur met labels en sublabels. Vanuit de presentatie (HTML) worden voor de verschillende pagina’s van de website relevante artikelen geselecteerd. Bijvoorbeeld voor menu’s, voor dossiers of een selectiefunctie met verschillende categorieën.
De techniek gebruikt de labels in de WebEtui-API vanuit HTML om een artikel te tonen of specifieke (onderdelen) van artikelen te selecteren en te tonen in een overzicht. Er zijn functies voor het plaatsen van menu’s (labels) en het oproepen van (delen van) artikelen op basis van labels.
Voordelen van WebEtui:
- snelle start van het project, doordat de inhoud direct geplaatst kan worden
- de website is altijd eenvoudig uitbreidbaar met nieuwe onderdelen en flexibele opbouw en kan daardoor meegroeien met het bedrijf
- artikelen / pagina’s kunnen eenvoudig offline / online geplaatst worden
- front-end development met HTML, (S)CSS, en Javascript is mogelijk in WebEtui (ook door de opdrachtgever of externe developers)
- beter onderhoudbaar doordat de vormgeving apart is gedefinieerd in stylesheets
- goed gepresenteerd in alle moderne browsers (Chrome, FireFox, Safari/Mac)
- ondersteuning daar waar nodig vanuit YPOS voor service, hosting en helpdesk