Informatie ordenen met Labels
Labels zijn "woorden" in een hierarchische (boom)structuur. Artikelen, foto's, video's en documenten kunnen worden voorzien van labels. Door de koppeling met labels krijgen de artikelen een functie en plaats in de website.
Hét uitgangspunt van WebEtui is dat artikelen onafhankelijk zijn van de vormgeving en structuur van de website. Dit geeft de tekstschrijver de creatieve vrijheid om zich volledig te richten op de inhoud in de artikelen. Om artikelen te kunnen tonen in de website worden ze voorzien van labels. De webdeveloper maakt in WebEtui HTML layouts met functies die verwijzen naar labels. De HTML layouts worden getoond in de website en via de labels wordt de inhoud van het gekoppelde artikel (of artikelen) getoond.
De tekstschrijver maakt in WebEtui de labelstructuur. Er kunnen labels zijn voor: menustructuur, zoekcriteria, thema's, opleidingen, zoektermen, productindeling, categorieën, etc. Bij voorkeur is de labelstructuur een "informatiestructuur", een logische indeling van de artikelen.
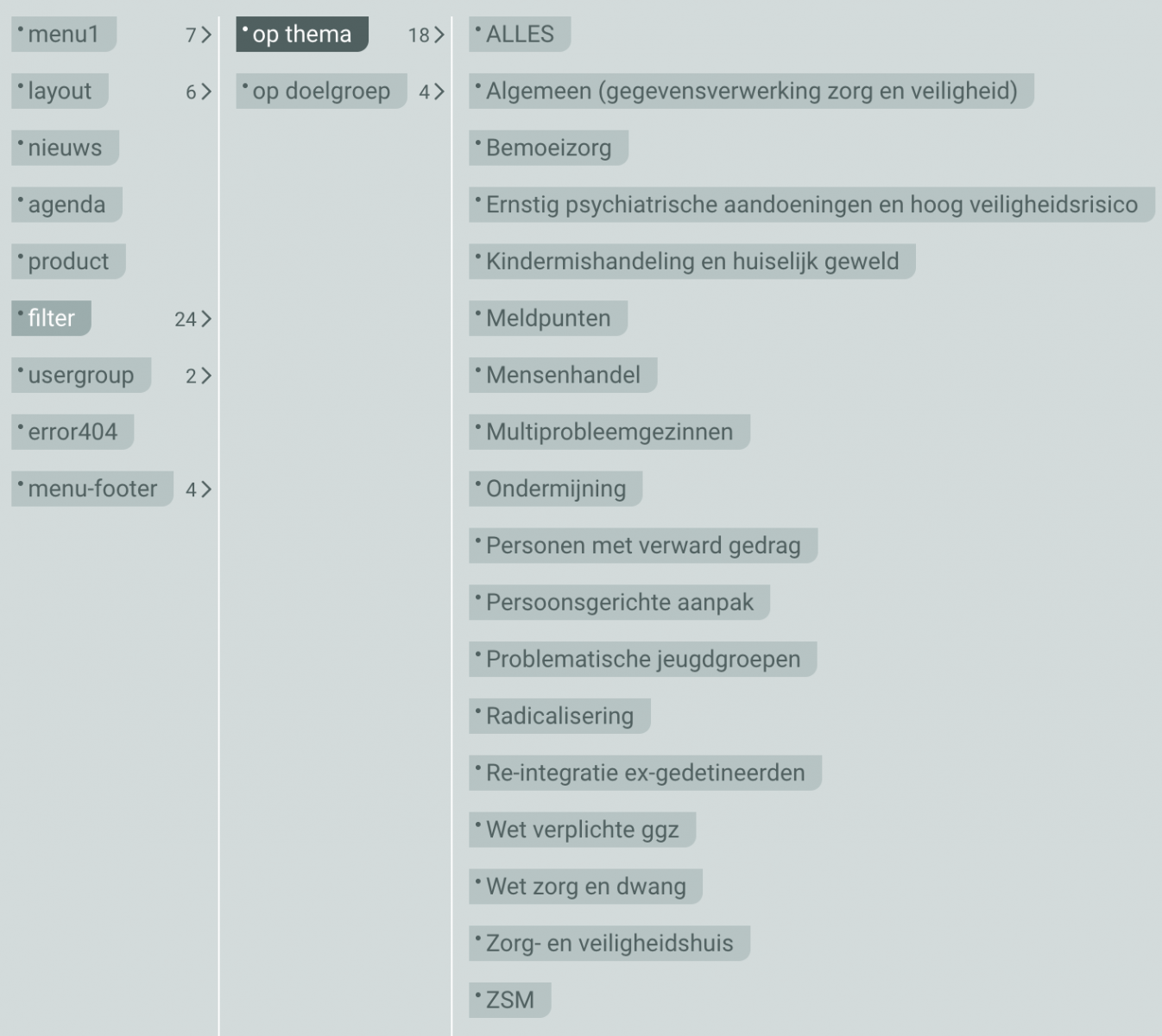
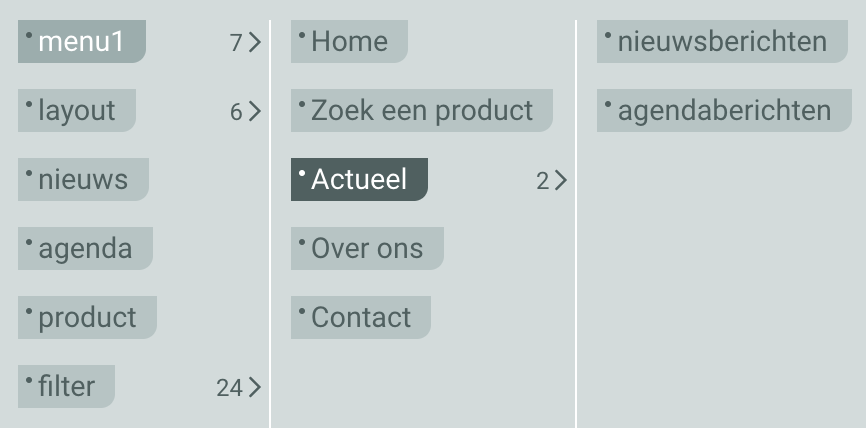
Een voorbeeld van een labelstructuur:

Een label op een dieper niveau heeft als volledige naam alle niveau's gescheiden met een '.'. Bijvoorbeeld "men1.Contact" of "menu1.Actueel.nieuwsberichten".
Stel we hebben een artikel schreven "over ons bedrijf", als we dit voorzien van het label "menu1.Over ons" verschijnt het in de website bij het menu item "Over ons". Stel dat we 3 nieuwsartikelen hebben, die we alledrie het label "menu1.Actueel.nieuwsberichten" geven. Dan verschijnt in de website bij het menu item "nieuwsberichten" een overzicht met de 3 artikelen. Waarschijnlijk alleen titel, foto en intro maar dit wordt bepaald door de webdeveloper in de HTML layout.